Tooltime: So erstellst du interaktive Grafiken mit Infogram
Mit dem Tool Infogram kannst du Zahlen und Daten in statische oder interaktive Grafiken verwandeln. Programmierkenntnisse sind nicht erforderlich. Wie das funktioniert und aussehen kann, möchte ich dir an dieser Stelle anhand eines Beispiels und danach mit „Schritt für Schritt“-Anleitung zeigen.
Im vergangenen Jahr habe ich für den MDR einen Online-Artikel darüber geschrieben, wie viel Müll durch Geschenke und ihre Verpackungen entstehen. Das habe ich damals leider noch nicht mit Infogram umgesetzt, hole ich aber hiermit gerne nach. Das Ganze könnte zum Beispiel so aussehen:
Welche Themen eigenen sich für Infogramme?
Wenn du mit Infogram (interaktive) Grafiken bauen möchtest, benötigst du Themen und Geschichten, für die du Daten vorliegen hast. Es gibt aber auch die Möglichkeit, dass du keine Daten hast, aber Abläufe und Prozesse zeigen möchtest. Das geht mit Infogram ebenfalls. Das Feld ist offen und der Spielraum groß.
Um etwas konkreter zu werden, schauen wir auf die Infogram-Vorlagen: Balken-, Kreis,-Linien-Diagramme, aber auch Karten, Zeitstrahl und Prozesse. Du kannst mit Texten, Formen, Bildern, Videos und Grafiken arbeiten. Journalistische Themenideen wären etwa die Ergebnisse der Landtagswahl, so entsteht ein Startup-Projekt, WG-Zimmer-Kosten im Städtevergleich oder Entwicklung der CO2-Werte in deutschen Regionen über mehrere Jahre, um nur einige Beispiele zu nennen.
Einfache Nachrichten hingegen lassen sich nur bedingt in Diagramme umsetzen. Ähnliches gilt für Interviews, also wenn nur Zitate ohne weitere grafische Aufbereitungsmöglichkeiten vorliegen. Beispiele: Politiker äußert sich zu seinem Lieblingssport (außer, es gibt noch Statistiken zu Lieblingssportarten zusätzlich dazu, dann ginge es wieder), Nashornbaby im Zoo geboren oder Lastwagen auf der A7 umgekippt.
Die „Schritt für Schritt“-Anleitung
An dieser Stelle möchte ich dir zeigen, wie du selbst (interaktive) Grafiken mit Infogram bauen kannst.
1.) Gehe auf die Infogram-Homepage und melde dich an (oben rechts: „Sign in“). Das geht entweder mit einem eigenen kostenlosen Account auf der Website selbst oder mit deinem Facebook-/Twitter-/Google- oder LinkedIn-Account. Das Ganze ist prinzipiell in der Basis kostenlos, weitere Templates können gekauft werden (mehr Info zur Preisgestaltung findest Du unter Pricing). Ich habe mich mit meinem Google-Account angemeldet. Das gesamte Beispiel wurde mit den kostenlosen Möglichkeiten umgesetzt.
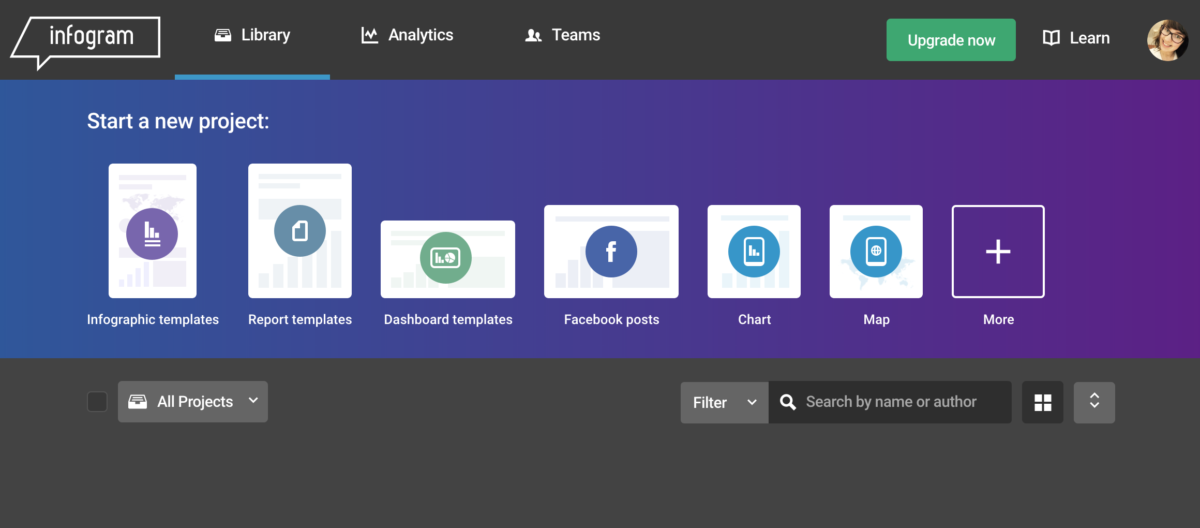
2.) Als nächstes wird die „Library“ angezeigt (siehe Foto 1). Dort kannst du dich für ein Template aus mehreren Kategorien entscheiden. Für dieses Beispiel ist es ganz links „Infographic Templates“ und dort „Blank Template“. Du wirst nach dem Namen deines Projektes gefragt, den kannst du beliebig wählen und später auch ändern. Und du kannst in der kostenlosen Version das Ganze nur veröffentlichen und nicht privat stellen.

3.) Nach der Titelvergabe hast du eine ganz weiße, hochformatige Fläche vor dir, die Teil eines Dashboards ist. Links und rechts befinden sich Auswahlmöglichkeiten.
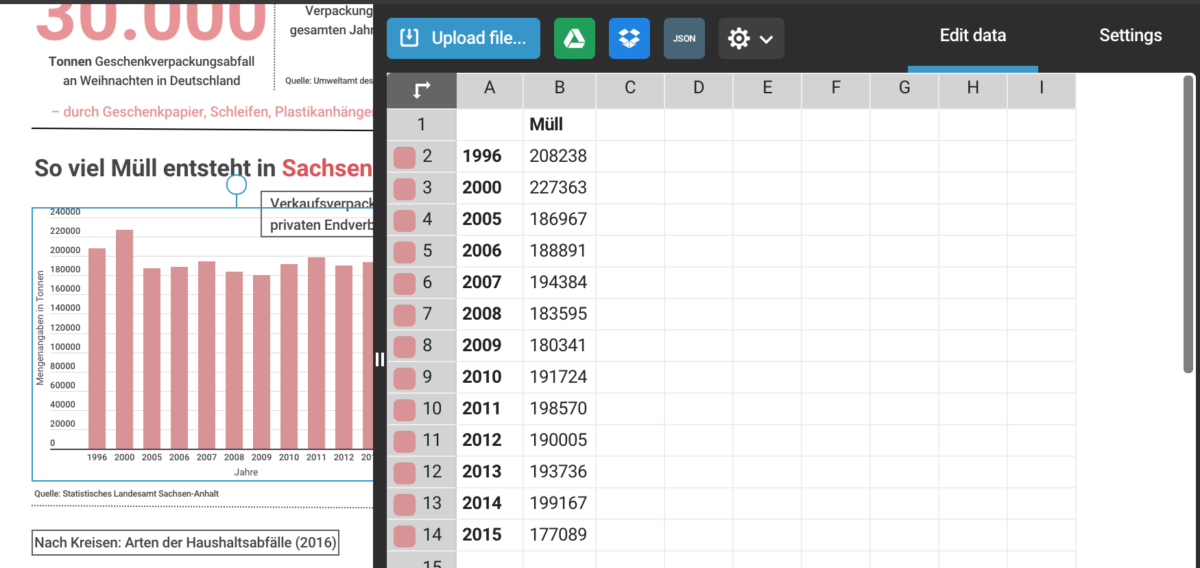
4.) Um das Beispiel „Müll durch Geschenke-Verpackungen“ umsetzen zu können, kannst du dir hier die dazugehörigen Daten herunterladen: Beispieldaten Infogram. Die Daten stammen, wie du auf der Grafik siehst, vom Statistischen Landesamt Sachsen-Anhalt. Natürlich kannst du auch die Daten und Materialien von deinem persönlichen Thema nutzen. Hinweis: Das Programm speichert automatisch und du löschst Elemente mit der Backspace-Taste.
5.) Auf der linken Seite entscheidest du dich für Objekte, auf der rechten Seite kannst du sie bearbeiten. Du stellst deine Grafik also mit einzelnen Elementen zusammen. Dafür schauen wir uns kurz die Symbole links (von oben nach unten an):
- Diagramme
- Karte
- Text
- Bilder/Grafiken
- Formen
- Medien via URL (z.B. YouTube-Videos)
- Integration (z.B. von Datenformaten, wie .xls, .csv, Google Drive spreadsheet)
- Layout-Einstellungen
- Zoom-Ansicht
6.) Am häufigsten wird in diesem Beispiel das Text-Element benötigt. Damit starten wir auch. Klicke darauf. Dort kannst du verschiedene Vorlagen wie den „Title“ nutzen. Der wurde für das Wort Müll gewählt. Auf der rechten Seite kannst du die Font-Größe, Farbe, Transparenz und weitere Einstellungen vornehmen, die den Text betreffen. Die Font ist bei allen Texten des Beispiels „Roboto“. Ich nenne dir hier jetzt die Merkmale, die den Text im Beispiel betreffen (im Video siehst du das noch einmal detaillierter):
- das Wort „Müll“: Font-Size 95, fett, Farbe #DC5356
- „durch Geschenke und ihre Verpackungen“: Font-Size 47, fett, Farbe #000000 („Geschenke“-Farbe #DC5356)
- „30.000“: Font-Size 108 ,fett , Farbe #DC5356, Transparenz: 37 Prozent
- „Tonnen Geschenkabfallverpackungen …“ und „Das sind 10 Prozent …“: Font-Size 19, nur „Tonnen“ fett, Farbe #464646
- Alle Quellen-Angaben: Font Size 13, Farbe #464646
- “ – durch Geschenkpapier …“: Font Size 21, Farbe #DC5356, Transparenz: 37 Prozent
- „So viel Müll entsteht in Sachsen-Anhalt“: Font Size 35, fett, Farbe #000000 und #DC5356 („Sachsen-Anhalt“)
- „Verkaufsverpackungen bei privaten Endverbrauchern“: Font Size 21, Farbe #464646
- „Nach Kreisen: Arten der Haushaltsabfälle“: Font Size 21, Farbe #464646
- „Nachhaltiger Verpacken“: Font Size 47, fett, Farbe #464646
- „Tipps vom Unverpackt-Laden „HiesigLecker““: Font Size 21, Farbe #464646, Transparenz: 37 Prozent
7.) Um den Text, wie das große Wort „Müll“, zu drehen, nutze den Kasten, der sich um das Textfeld herum befindet. Dort ist ein Kreis, der dir das Drehen ermöglicht.
8.) Neben den Texten spielen die Trennlinien für die erste optische Gestaltung eine wichtige Rolle. Diese befinden sich links bei den Formen. Nutze dafür „Line“, also Linie. Für die durchgezogenen habe ich keine Änderungen vorgenommen, die Stärke ist „2“, die Farbe #000000. Für die gepunkteten Linien habe ich diese auf der rechten Seite neben der Linienfarbe und -stärke ausgewählt. Dort gibt es drei verschiedene Arten. Die Linien können genau wie der Text gedreht werden. Unter den Formen befinden sich ebenfalls die Rahmen, die ich um Sätze, wie „Verkaufsverpackungen bei privaten Endverbrauchern“ rundherum gelegt habe. Dafür nutzt du das Rectangle (Rechteck) und gibst auf der rechten Seite bei Fill ‚None‘ an und bei Border ‚#000000‘. Beim grünen Rechteck stellst du Fill ‚Color fill‘ (#8EC3A7) und Border ‚#8EC3A7‘ ein. Was hier wichtig wird: Die Objekte auf unterschiedliche Ebenen legen (die eine weiter nach vorne/hinten). Das kannst du mit Rechtsklick auf das jeweilige Objekt bestimmen und sie so übereinander positionieren.

9.) Der Fokus liegt in meinem Beispiel auf den (interaktiven) Diagrammen. Die Daten kannst du bei Punkt 4 dieser Anleitung herunterladen oder eigene nutzen. Klicke links auf das erste Element, also die Diagramme. Dort hast du wieder eine Auswahl, wir nutzen in beiden Fällen die Column. Beim Klick darauf, erscheint ein mintfarbenes Diagramm. Klicke doppelt auf es. Dadurch öffnet sich die Tabelle mit den Werten, die hinter im steckt. Dort trägst du die Daten ein (siehe Foto 2). Klicke auf einen Bereich außerhalb der Tabelle, damit sich diese wieder schließt. Jetzt kannst du auf der rechten Seite des Dashboards, solange das Diagramm markiert ist, weitere Einstellungen treffen, wie die Achsen-Beschriftung und Farbe. Du kannst in der Tabelle selbst, den einzelnen Balken unterschiedliche Farben geben, wenn du möchtest. Bei mir ist das hier nicht der Fall. Bei beispielsweise Parteien wäre das sinnvoller. Die Farbe: #D99395. Genau so erstellst du auch das zweite Diagramm.
10.) Der untere, mintgrüne Part mit den Tipps hat das Text-Element „Facts & Figures“ als Grundlage. Hier kannst du auch, ebenfalls mit Doppelklick, Inhalte, hinzufügen und verändern. Jedem einzelnen kannst du eine eigene Form geben. Bei mir haben alle den Stern. Farbe: #8EC3A7.
11.) Die weiteren Templates bieten noch viele Möglichkeiten, funktionieren aber nach demselben Prinzip wie dieses Beispiel. Ganz wichtig: Das war jetzt nur ein Beispiel, wie ich das Thema gelöst habe. Du kannst mit dem Tool super kreativ werden. Ich bin gespannt, was du so umsetzt! Verlinke mich gerne auf den sozialen Netzwerken (z.B. Twitter: @JohannaDaher, Instagram: @flarpi), damit ich mir anschauen kann, was du so mit dem Tool gemacht hast!
Weitere Beispiele
In meinem Journalistik-Bachelorstudium durfte ich als Redakteurin vom Dienst jüngere Semester beim Campusmagazin „pflichtlektüre“ der TU Dortmund betreuen und unterstützen. Dort hat sich Lukas Arndt die Frage gestellt: „Wie viel kostet ein Student?“ Die Antwort hat er mit Hilfe von Daten gegeben und das Ganze mit Infogram umgesetzt.
Der Tool-Anbieter hat auf seiner Homepage ebenfalls viele Beispiele veröffentlicht. Dort kannst du dir unter anderem folgende Themen anschauen: