Tooltime: So visualisierst du Audios mit „SpareMin Headliner“
Heute möchte ich das Tool „SpareMin Headliner“ vorstellen. Mit ihm kann man Audios für Online visualisieren. Warum das sinnvoll ist und wie das geht, erfährst du in diesem Artikel. Vorab sei schon gesagt: Ich liebe dieses Tool und es ist komplett kostenlos.
Beispiel: Sandra Müller und #VisualRadio
Für das Beispiel, das ich euch vorbereitet habe, möchte ich mich bei Radio-Journalistin Sandra Müller bedanken. Sie hat mir dafür einen Ton eingesprochen, in dem sie erklärt, wieso sie es so wichtig findet, dass Audios Online visualisiert werden. Außerdem hat sie mir ihr Foto zur Verfügung gestellt. Mit dem Tool kannst du also unter anderem so ein Audiogram bauen (sowohl Quadrat, als auch Hoch- und Querformat sind möglich):
Geeignete Themen
Es eigenen sich alle Themen, zu denen du ein Audio und mindestens ein Foto hast. Das kann entweder ein kurzer O-Ton wie im Beispiel oben sein. Es könnten sich aber auch mehrere Personen unterhalten. Das müsstest du nur optisch mit den Bildern und der Platzierung der Texte (möglicherweise in unterschiedlichen Farben) lösen. Weitere journalistische Themen-Ideen: Straßenumfragen mit Foto und Ton, Aussagen der Politiker zu einem Thema, Erklärung eines Polizisten zu einem Kriminalfall, Teaser-O-Ton aus einem Podcast.
Ungeeignete Themen
Sobald du keinen Ton hast oder sich das Ganze nicht bebildern lässt, funktioniert das Tool nicht. Ich würde dir auch nicht raten, zu lange Interview-Töne zu nutzen. Mit SpareMin Headliner lassen sich kurze Audiogramme für Social Media bauen. Snackable content, also schnell konsumierbare Inhalte. Das sollte also nicht den gesamten Podcast zeigen – auch wenn Töne bis zu 2 Stunden im Tool möglich sind.
Die Schritt-für-Schritt-Anleitung
Wie lässt sich so ein Audiogram mit dem Tool „SpareMin Headliner“ bauen? Das zeige ich dir jetzt ganz genau.
1.) Gehe auf die Homepage von SpareMin Headliner. Klicke oben rechts auf „Sign up“ und melde dich an. Nach dem du dort einen Account erstellt hast, kannst du die kommenden Male direkt „Login“ nutzen (ebenfalls oben rechts auf der Startseite).

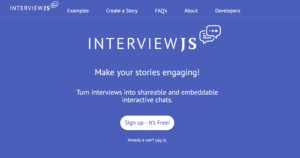
2.) Danach kommst du zu einer Übersicht, die aussieht wie auf Foto 1. Für das, was wir vorhaben, benötigst du „Audiogram Wizard“. Das ist das linke, blaue Template.
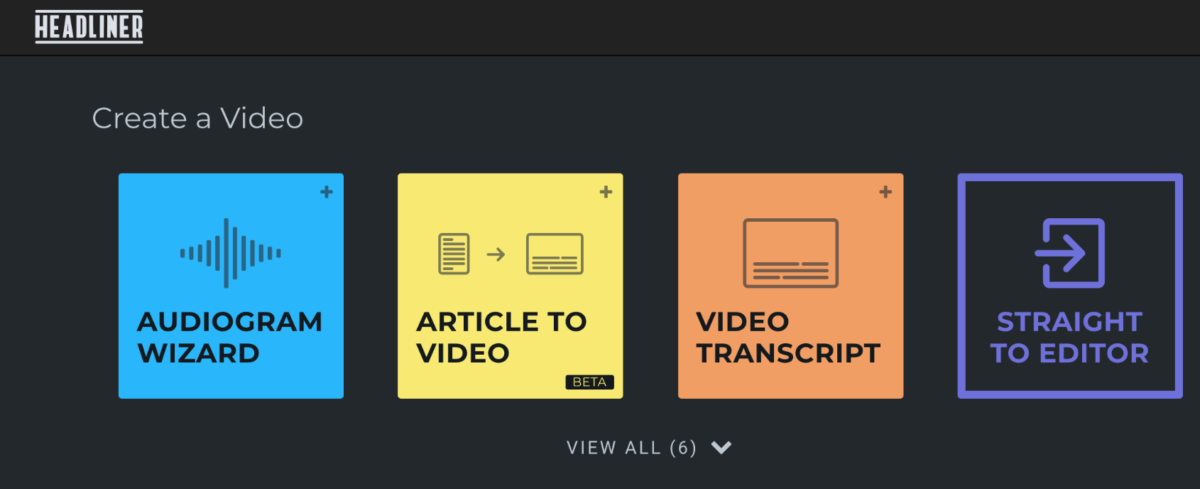
3.) Dadurch öffnet sich eine neue Übersicht, die dir kurz erklärt, was du nun tun musst (siehe Foto 2). Klicke also dort auf „Choose File“ und wähle die Audiodatei aus, die du nutzen möchtest. Darunter stellst du die „Transcription Language“ ein, die ist in unserem Fall „German“. Das kann natürlich variieren, je nachdem, welche Sprache dein O-Ton hat. Sobald du damit fertig bist, klickst du unten auf den blauen „Next“-Button, um weiterzumachen.

Anmerkung: Um das Tool zu testen, habe ich dir selbst einen Ton eingesprochen und ein Bild von mir ausgewählt. Damit kannst du jetzt weiterarbeiten, wenn du möchtest – natürlich kannst du auch deine eigenen Medien nehmen: SpareMin Headliner Material
4.) Dann öffnet sich die „Clip Audio“-Funktion. Hier kannst du die Länge deines Audios bearbeiten. Bei mir war es so, dass ich die etwa 55 Sekunden O-Ton komplett nutzen wollte. Deshalb habe ich hier keine Einstellungen vorgenommen. Das Coole an dieser Funktion ist aber, dass du rechts die sozialen Medien angezeigt bekommst und siehst, ob dein Ton die passende Länge dafür hat. Je nachdem, wo du das Audiogram also am Ende ausspielen möchtest, kannst du checken, ob das Ganze optimal passt. Zur Orientierung:
- Instagram-Stories: max. 15 Sekunden,
- Instagram-Feed: max. 60 Sekunden,
- Twitter: max. 2.20 Minuten
- Snapchat: max. 10 Sekunden
5.) Klicke wieder auf den blauen „Next“-Button und gelange so zur „Choose aspect ratio“-Seite. Hier kannst du einstellen, ob dein Audiogram ein Quadrat-, Quer- oder Hochkant-Format haben soll. In unserem Beispiel ist es das Quadrat.

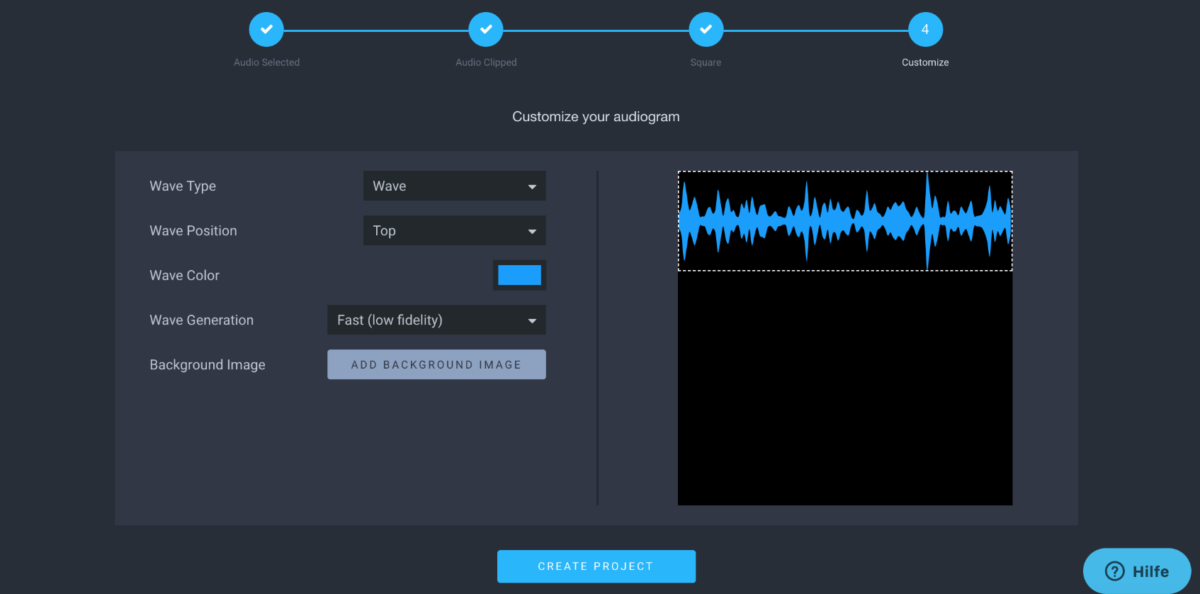
6.) Durch den erneuten Klick auf den „Next“-Button, können wir die letzten Voreinstellungen treffen, bevor wir in den Editor für eine detailliertere Bearbeitung gelangen. Du kannst entscheiden, wie die Form der Audiowelle aussehen soll – in unserem Beispiel ist das „Wide Round Bars“. Die Farbe ist schwarz. Du fügst außerdem das Hintergrundbild hinzu. Das hatte ich im Quadrat schon vorbereitet und dort beispielsweise den Namen von Sandra Müller und ihren Job-Titel hinzugefügt. Dieser Vorarbeitsschritt ist sehr sinnvoll und macht dir das Ganze leichter. Die Audio-Welle kannst du mit gedrückter Maus auf der rechten Seite so positionieren, dass sie zu deinem Bild passt. Wenn du die Einstellungen fertig hast, drückst du auf den „Create Project“-Button.

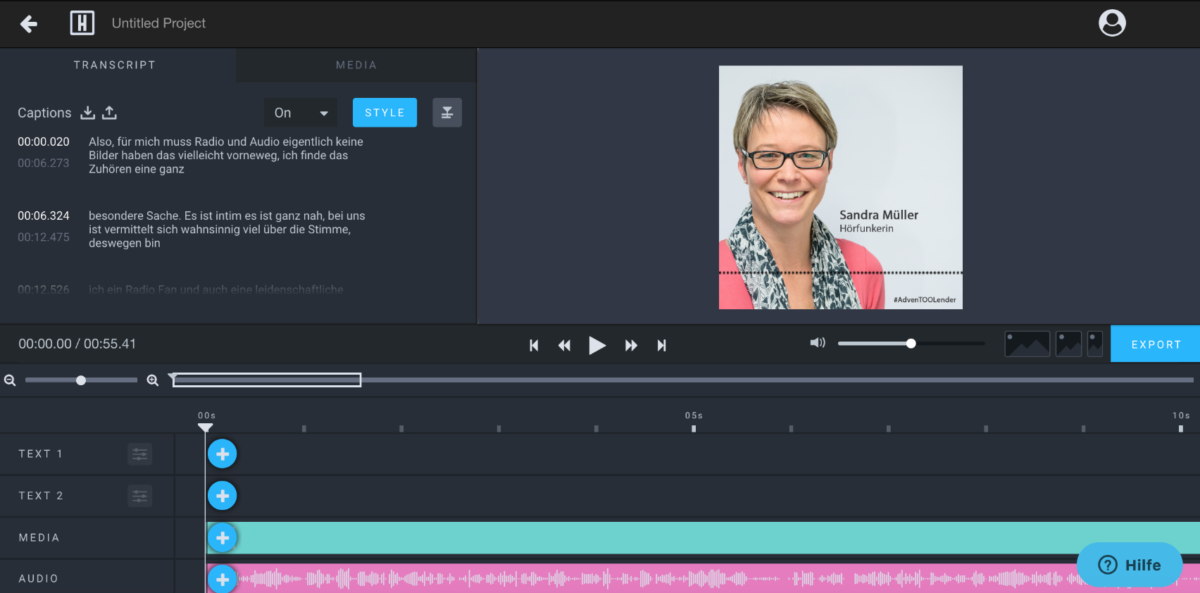
7.) In dem Editor, der sich jetzt geöffnet hat (siehe Foto 4), kannst du die letzten Schritte anpassen, bevor du dir dein Audiogram downloaden kannst. Du siehst auf den unterschiedlichen Spuren, wo sich dein Audio und dein Bild („Media“) befindet. Du könntest auch noch Texte und weitere Bilder hinzufügen. Das ist in unserem Beispiel aber nicht der Fall. Oben links siehst du den vom Tool vortranskribierten Text. Damit musst du gleich noch am meisten arbeiten. Vorher treffen wir aber noch weitere Einstellungen. Klicke dafür oben links im „Transcript“-Reiter auf „Style“.
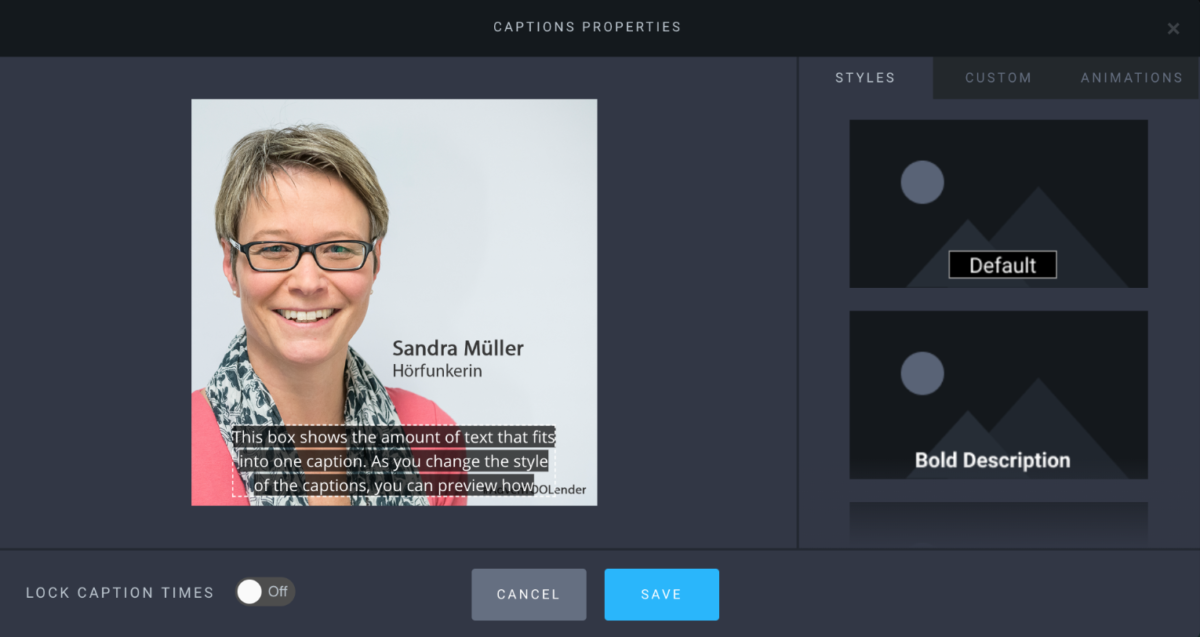
8.) Im „Style“-Bereich (siehe Foto 5) geht es jetzt um die Schrift, die den transkribierten O-Ton auf deinem Audiogram anzeigt. Entweder nutzt du die auf der rechten Seite vorgefertige Art oder klickst auf den „Costum“-Reiter. Hier kannst du die Schriftart, Farbe und Co. einstellen. Ich habe die „Open Sans“ genommen, Farbe Schwarz, die Hintergrundfarbe entfernt und das Ganze gefettet. Du entfernst die Hintergrundfarbe, in dem du auf „Background“ und „Text Highlight Color“ klickst und jeweils den Regler in der unteren Linie bis nach ganz links ziehst. So wird sie transparent. Das machen wir alles unter „Costum“. Im „Animations“-Reiter daneben, kannst du einstellen, ob du diesen Karaoke-Stil möchtest. Ich habe ihn genutzt und dafür einen Rosa-Ton (#fd7b8a) als Farbe gewählt. Auf der linken Seite siehst du ja dein Audiogram. Hier kannst du die Textbox so ziehen und platzieren, wie du die Position und Breite der angezeigten Schrift gerne hättest. Das ist bisschen fummelig. Klicke am Ende auf „Save“ und gelange dadurch zurück zum Editor.

9.) Im Editor musst du jetzt wieder oben links in den Transcription-Bereich. Jetzt geht es aber um den dargestellten, transkribierten Text und wann er im Audiogram abläuft. Das ist jetzt die meiste Arbeit. Lies erstmal über den Text, ändere Rechtschreibungs- und Zeichensetzungsfehler. Dafür klickst du einfach in die einzelnen Textfelder, in denen sich ja bereits ein vortranskribierter Text befindet. Danach schaust du dir an, wie das Ganze auf der rechten Seite auf dem Audiogram aussieht. Gegebenenfalls musst du bei „Styles“ (siehe Schritt 8) noch einmal Anpassungen vornehmen. Jetzt entscheidest du, wie viel Text in welchem der Felder stehen soll. Manchmal stehen zu wenig Worte darin, bei manchen zu viele. Du passt hier also an, wann, wie viel Text gezeigt wird. Das siehst du oben im Video alles noch einmal genauer. Du kannst jederzeit dein Audiogram auf der rechten Seite abspielen und überprüfen, ob dir die Art, wie die Worte angezeigt werden, gefällt.
10.) Solltest du dich für den Karaoke-Stil entschieden haben, fällt dir beim Abspielen des Audiograms auf, dass das Gesagte im Audio, nicht auf die Schnelligkeit des Textes passt. Im Transcription-Fenster stehen am linken Rand die Zeiten, wann das Ganze abgespielt wird. Da musst du jetzt das Audio anhören und dann die Daten ändern. Manches muss erst später oder früher dran sein. Zu dem Ganzen gehört der Trick, dass du manchmal die Werte im nächsten Textfeld ändern musst (oberer Wert) um deinen gewünschten Wert im Textfeld davor ändern zu können. Ganz genau siehst du das aber im Video.
11.) Solltest du alle Einstellungen getroffen haben und dir gefällt dein Audiogram: Klicke rechts auf den „Export“-Button. Nach einiger Zeit (der Vorgang dauert etwas) kannst du es downloaden. Benenne dein Projekt abschließend noch, damit du es in deiner SpareMin-Headliner-Bibliothek wiederfindest. Dafür klickst du auf „Untitled Project“, das über dem Transcription-Bereich steht.
12.) Ich bin gespannt, was du so umsetzt! Verlinke mich gerne auf den sozialen Netzwerken (z.B. Twitter: @JohannaDaher, Instagram: @flarpi), damit ich mir anschauen kann, was du so mit dem Tool gemacht hast!
Weitere Beispiele
Mein MDR SACHSEN-ANHALT-Kollege Julien Bremer hat dieses Beispiel gebaut um auf die Podcast-Folge „Neues vom Krügelplatz“ mit Interview-Gast Michael Oenning, Trainer beim 1. FC Magdeburg, zu teasen. Den gesamten Podcast kannst du dir hier anhören: „Das große Michael-Oenning-Interview“
Der neue @1_FCM-Trainer Michael Oenning erzählt im Podcast, warum ihn ein alter @zeitonline-Artikel bis heute verfolgt. #FCM https://t.co/GudSSuksJx pic.twitter.com/NzGbLSPIzd
— MDR SACHSEN-ANHALT (@MDR_SAN) 22. November 2018
Außerdem hatten wir Margot Käßmann zu Gast im Landesfunkhaus in Magdeburg. Für den MDR SACHSEN-ANHALT habe ich mit ihr über „Glaube und Sachsen-Anhalt“ gesprochen. Eine ihrer Antworten habe ich als Audiogram mit SpareMin Headliner dargestellt. Das gesamte Interview findest du hier: „Sachsen-Anhalt und der christliche Glaube“
Wie steht es um den Glauben der Sachsen-Anhalter? Margot Käßmann, Botschafterin des 500. Reformationsjubiläums, gibt Antworten. https://t.co/aA8nU0CKWp pic.twitter.com/u5TYiSer2U
— MDR SACHSEN-ANHALT (@MDR_SAN) 14. November 2018